WordPress環境をECS+RDSの環境に変更を試みたので備忘その2(EC2 on Docker環境から切り替える)
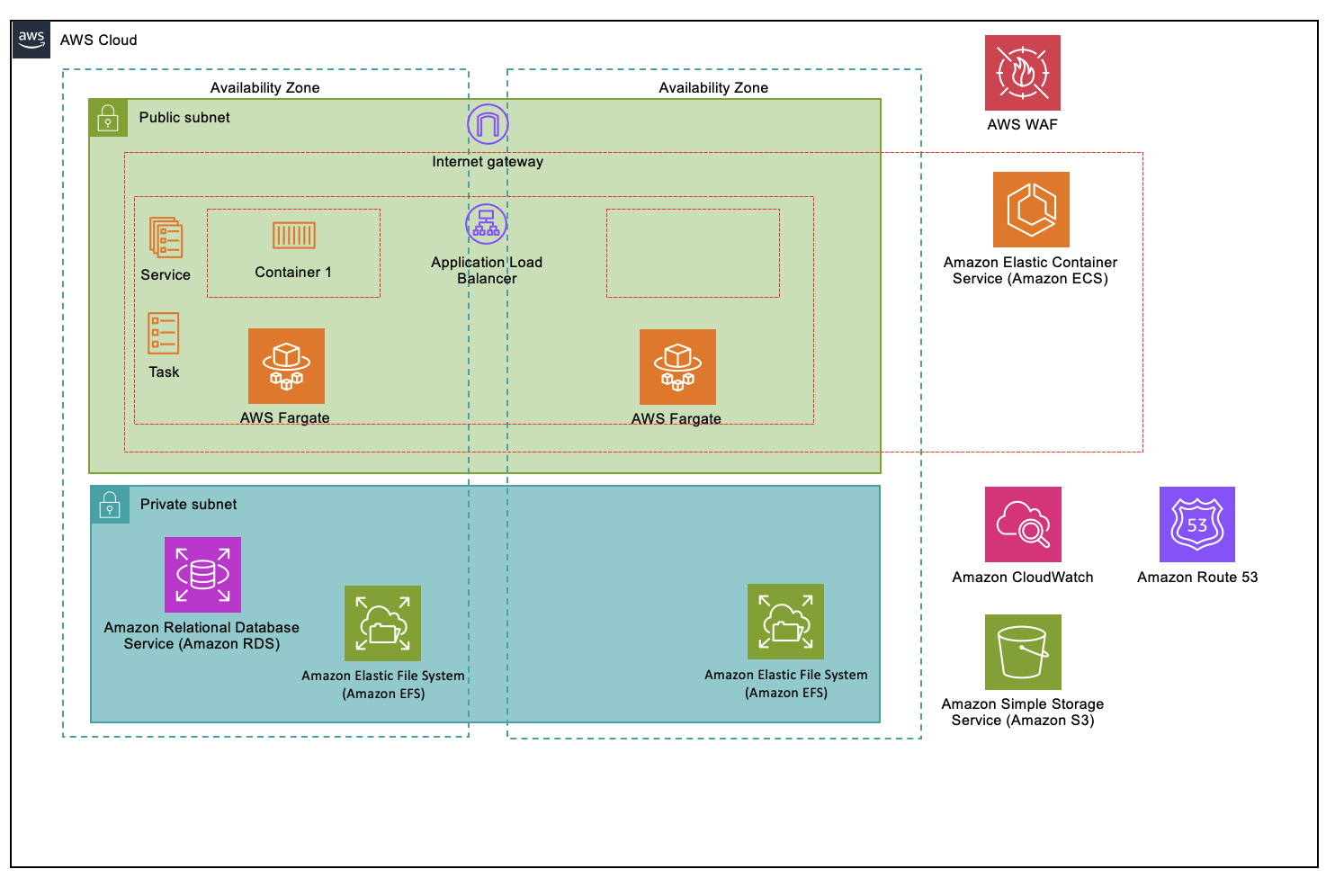
ECS + RDS の動作環境はできたので実際に環境を切替える
前回、ECS+RDSでのWordpressの動作環境を作成したので、Amazon Linux2023のEC2 on Dokcerの環境から移行切替を行なっていきたいと思います。
前回の投稿でもあっさり触れた話も含め、前提として以下を移行元環境で行なっておきます。
- 移行元環境のデータバックアップ
コンテナのWordpressのデータは永続領域からアーカイブしてS3に退避しておきます。
DBデータはEC2 on DokcerではコンテナDBでしたがMySQLサーバコンテナに入ってmysqldumpを出力してWordpressのデータと同じく永続領域側からS3に退避します。
$ docker-compose exec 【コンテナ名】 /bin/bash
# cd /var/lib/mysql
# mysqldump -u 【ユーザ名】 -p -x 【DB名】 > 【出力ファイル】Code language:
PHP
(php)補足ですが、dumpがうまくいかない場合はMySQLのrootユーザで行う必要がありますがコンテナではセキュリティ上非推奨なのでrootユーザが利用できません。docker-compose.ymlに以下を定義して有効化してから取得してみてください。
MYSQL_ROOT_PASSWORD = 【rootのパスワード】- ALBで固定レスポンスを返すでメンテナンスページを表示しておく
移行が終わるまで、ALBでメンテナンスページを表示させておきましょう。
メンテナンス端末としてAWS Cloud9を作成する
完全にマネージドサービスに移行するため今までEC2上で行なっていた作業を代替するためAWS Cloud9でメンテナンス兼開発環境を作成します。
使い捨てのCloudShellでも良いのでは?というのもありますが、メンテナンスが主目的なのでAWS Cloud9を選択しました。
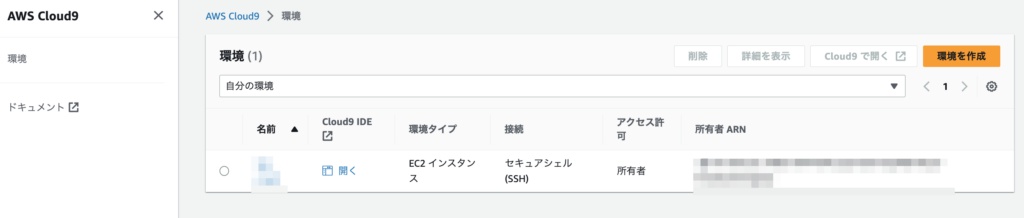
AWS Cloud9のページに移動し、「環境の作成」をクリックします。

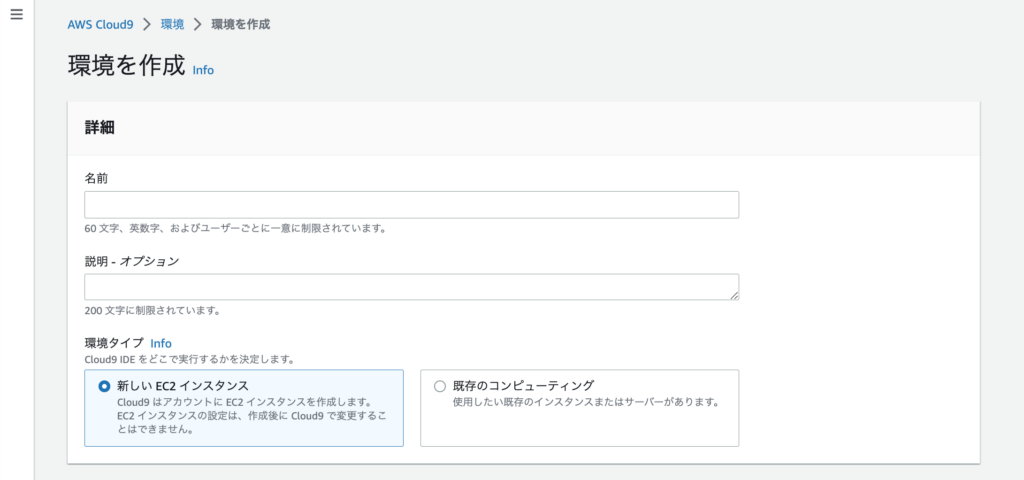
環境の作成画面に遷移するので、詳細から定義しています。

詳細を以下のように設定
| 詳細 | |
| 名前 | 任意の名前 |
| 説明-オプション | 任意の説明 |
| 環境タイプ | 新しいEC2インスタンスを選択 |
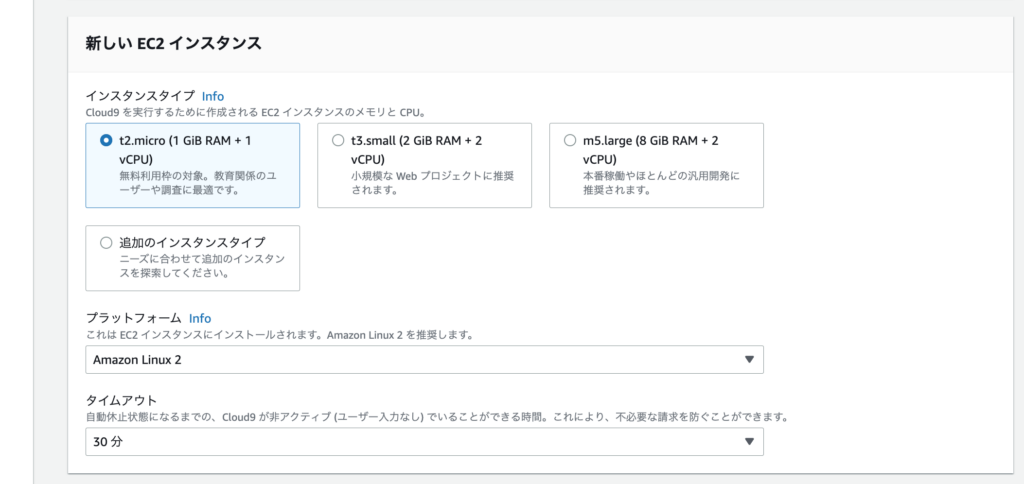
新しいインスタンスの設定を定義します

以下で設定します
| 新しいEC2インスタンス | |
| インスタンスタイプ | t2.microを選択 ※1 |
| プラットフォーム | Amazon Linux 2 |
| タイムアウト | 30分 ※2 |
※2 寝落ち課金防止のため30分無操作で停止するように選択
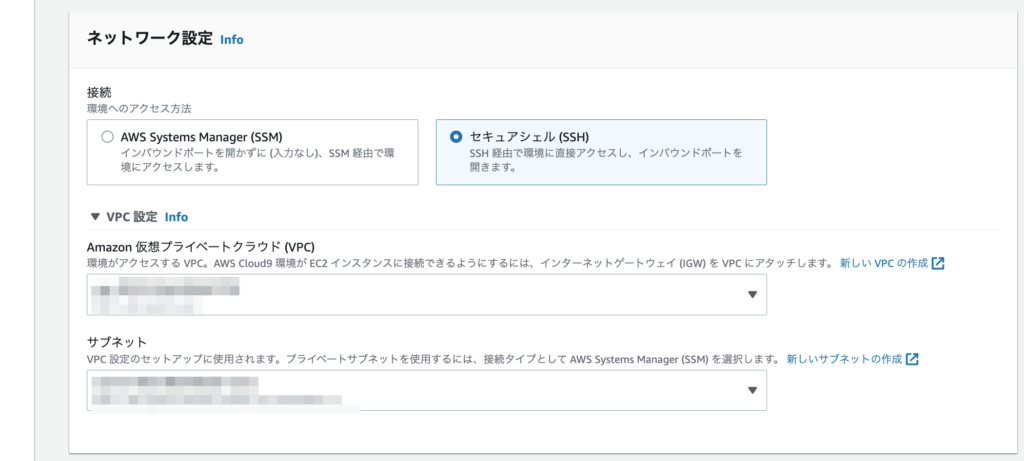
次にネットワーク設定を定義します。

以下で設定します。
| ネットワーク設定 | |
| 接続 | セキュアシェル(SSH)を選択 ※1 |
| VPC設定 | |
| Amazon 仮想プライベートクラウド(VPC) | ECS+RDS環境用のVPCを選択 |
| サブネット | 作成したパブリックサブネットを選択 ※2 |
※2 ※1の通りの理由でパブリックサブネットを選択
これらの設定を定義したら「作成」クリックします。
作成が完了したら開くをクリックしてCloud9を起動します。

起動後、以下のように設定したIAMロールの権限が反映されるように設定します。
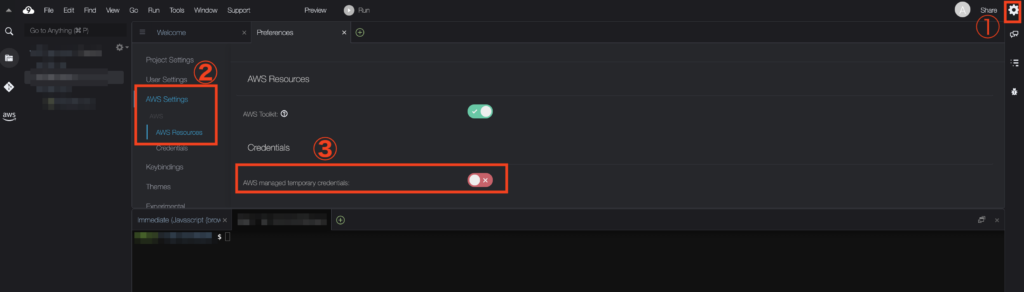
- 歯車マークをクリック
- 設定メニューから AWS Setting を選択
- AWS managed temporary credentialsをOFFにする

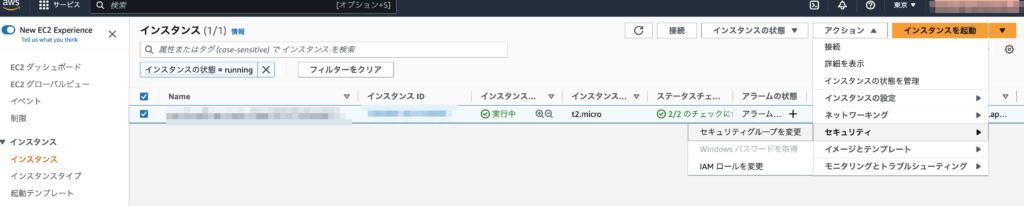
EC2サービスの画面に移動して、cloud9のインスタンスを選択しセキュリティからアクションを選択し必要なIAMロールとセキュリティグループから今回作成したセキュリティグループを全て適用します。

再び、cloud9のコンソールに戻って、efs-utilsをインストールして今回作成したefsをマウントします。
マウントされていることを確認します。
$ sudo yum install -y amazon-efs-utils
$ mkdir mount
$ sudo mount -t efs 【efsのファイルシステムID】 mount/
$ df -h
Filesystem Size Used Avail Use% Mounted
on
devtmpfs 478M 0 478M 0% /dev
tmpfs 486M 0 486M 0% /dev/shm
tmpfs 486M 468K 485M 1% /run
tmpfs 486M 0 486M 0% /sys/fs/cgroup
/dev/xvda1 10G 9.0G 1023M 90% /
tmpfs 98M 0 98M 0% /run/user/1000
fs-xxxxxxxxxxxxx.efs.ap-northeast-1.amazonaws.com:/ 8.0E 1.6G 8.0E 1% /home/ec2-user/environment/mountCode language:
PHP
(php)S3からダウンロードしたデータをcloud9にコピーしたら準備完了です。
$ aws s3 cp s3://【S3バケット名】/【ファイル名】 【コピー先のパス】Code language:
JavaScript
(javascript)RDSへのデータ投入とWordpressのデータ適用
S3からダウンロードしたdumpファイルを以下のコマンドで作成したRDSに投入します。
xxxxxxx.xxxxxxxx.ap-northeast-1.rds.amazonaws.comの部分はRDSの接続とセキュリティのエンドポイントから確認してください。
mysql -u 【ユーザ名】 -p -h <strong>xxxxxxx.xxxxxxxx.ap-northeast-1.rds.amazonaws.com</strong> 【データベース名】 < 【dumpファイル】】Code language:
HTML, XML
(xml)ECSのWordpressの環境にデータを適用する前に、ECS環境を停止します。
サービス定義の更新をクリックして必要なタスクに0を設定して更新します。
停止後、EFSのマウント先からwp-config.phpを退避します。
その後、S3からダウンロードしたwordpressの永続領域のデータをEFS配下に適用します。
適用後、先ほど退避したwp-config.phpでファイルを上書きします。
完了後、サービス定義の更新をから今度は必要なタスクに1を設定して更新します。
ECSが実行中になったらブラウザからALBのAレコードからhttp接続して移行前と同様に動作が可能か確認します。
環境の切替
ALBに必要な設定を追加
HTTPSリスナーの追加、HTTPリスナーの設定変更
テスト接続用のHTTP(80)のリスナーしかないので、HTTPS(443)のリスナーを追加します。
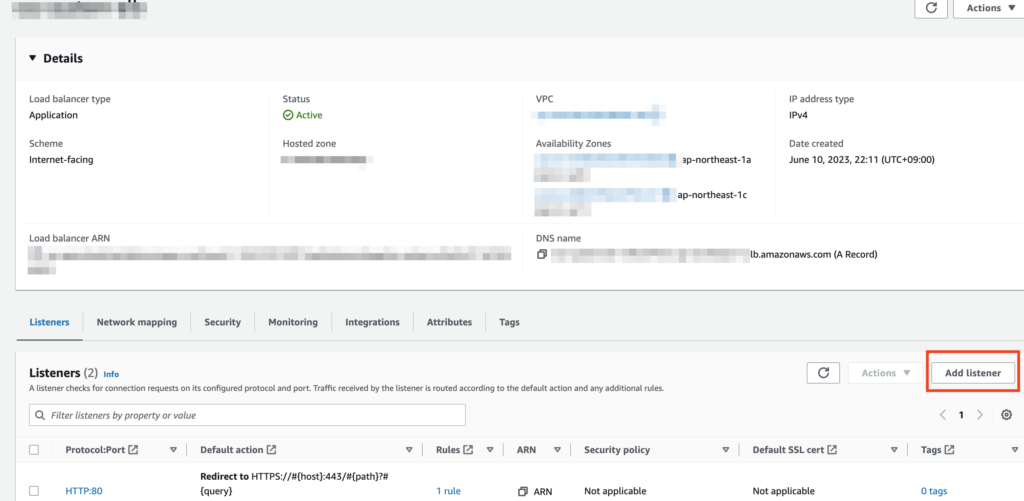
EC2サービスのメニューから作成したALBを選択し、Add listener をクリックします。

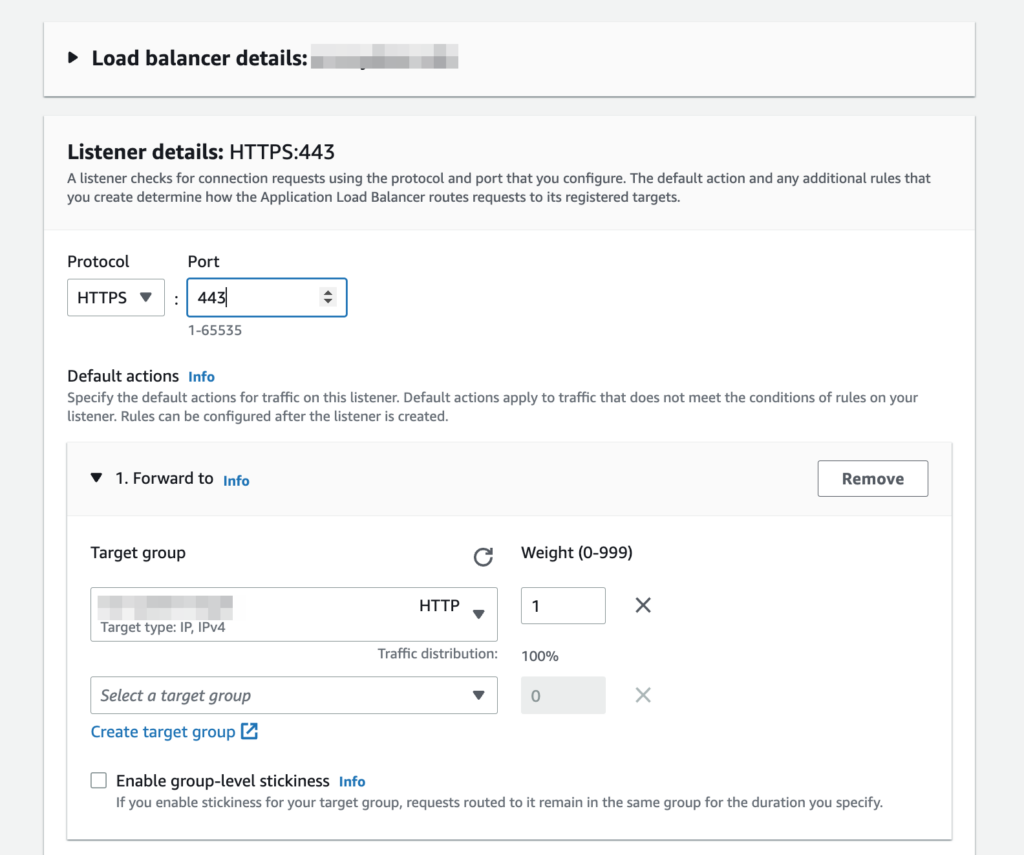
HTTPS(443)をリスナーを以下のように設定していきます。
| Listener details: HTTPS:443 | |
| Protocol | HTTPSを選択 |
| Port | 443 |
| Default actions | Forwardを選択 |
| Target group | ecs用に作成したターゲットグループを選択 |

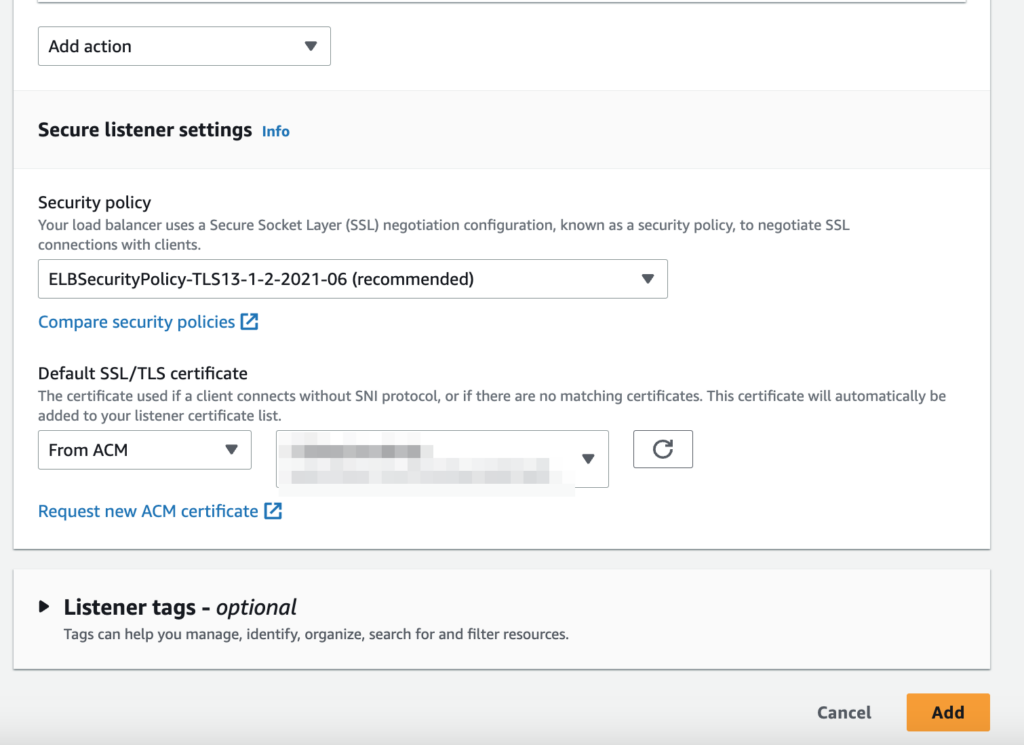
SSL通信のためのAMCなどの設定をしていきます。
| Secure Listener Settings | |
| Seculity Policy | ELBSecurityPolicy-TLS13-1-2-2021-06 |
| Default SSL/TLS certificate | |
| From ACMを選択 | |
| 作成したACMを選択 |

設定後、Addをクリックして作成します。
必要に応じて、移行前のALBと同様にSorry Page用の固定レスポンスやリダイレクトのルールを適宜追加します。HTTPS(443)のリスナーを設定後、次にHTTP(80)リスナーを選択して、EditをクリックしHTTPSにリダイレクトされるように設定を変更します。
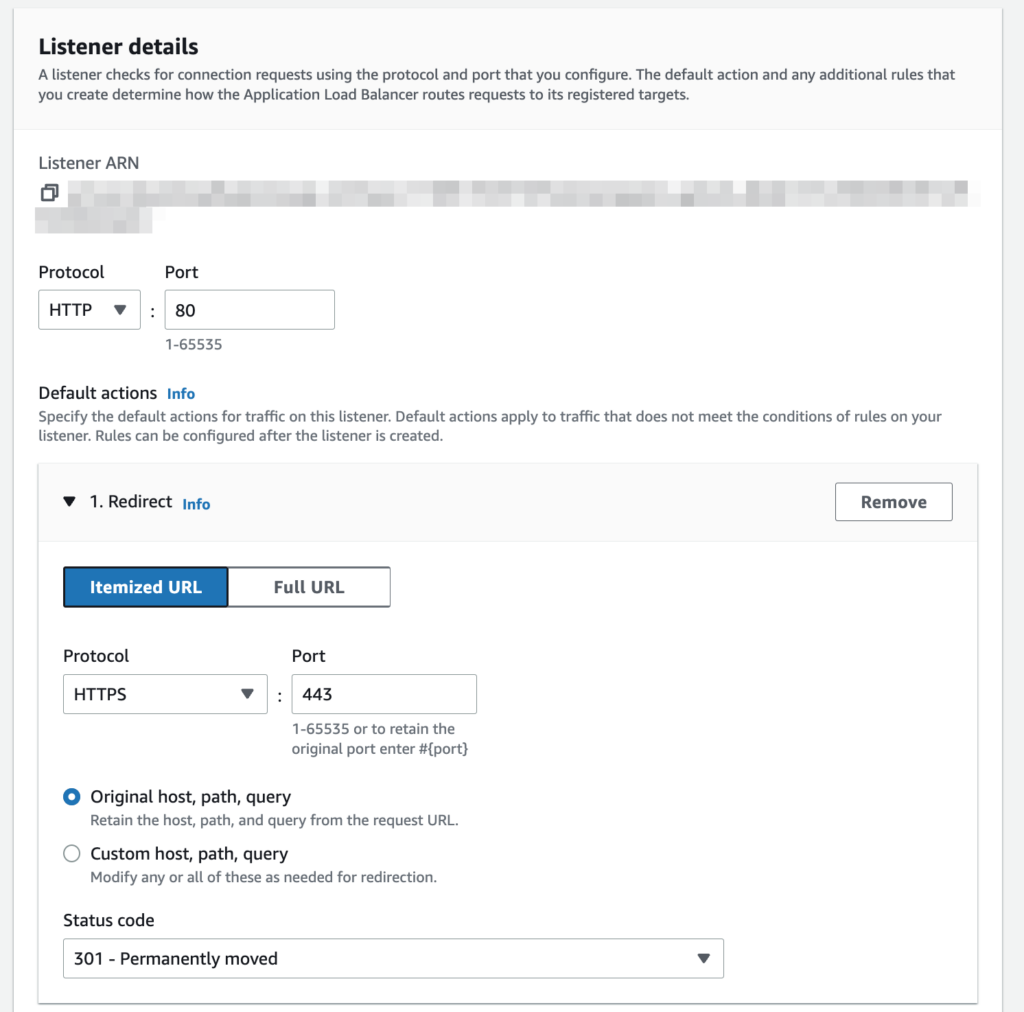
Forwardの設定を削除して、Redirectを設定します。
| Listener details | |
| Protocol | HTTP |
| Port | 80 |
| Default actions | Redirectを選択 |
| Itemized URLを選択 | |
| Protocol | HTTPS |
| Port | 443 |
| Original host, path, queryを選択 | |
| Status Cord | 301を選択 |

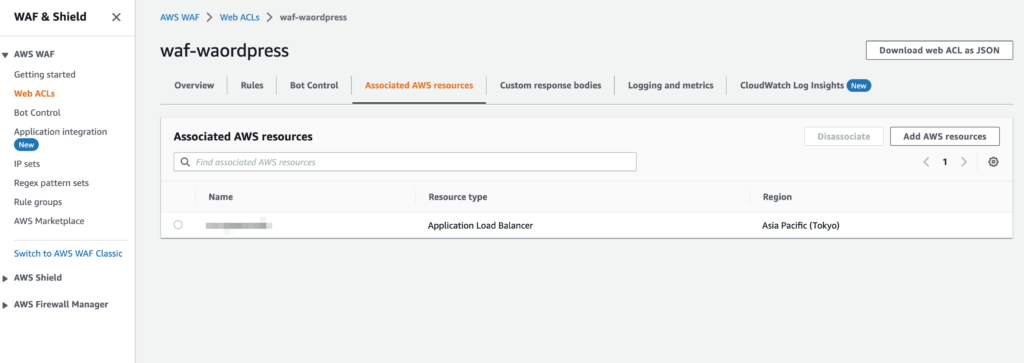
WAFの適用
ALBにWAFのルールを適用します。
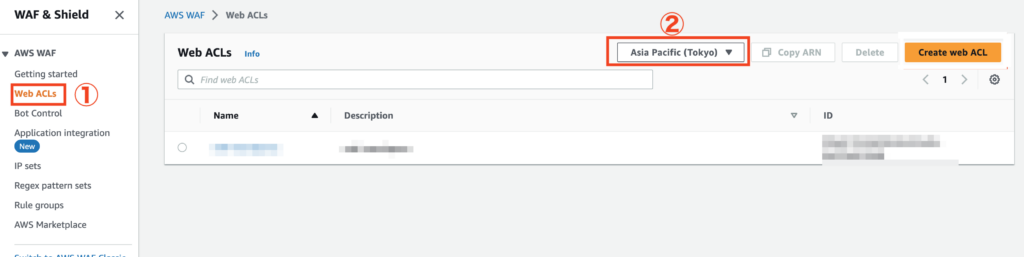
WAF & Shieldのサービス画面に移動します。
- 左ペインのメニューからWebACLsを選択します。
- WAFルールを設定したリージョンを選択します
- 表示されたWAFルールをクリックします

WAFルールの画面に遷移したら、Add AWS Resources をクリックします。

設定後、AddをクリックしALBを追加しWAFルールを適用します。
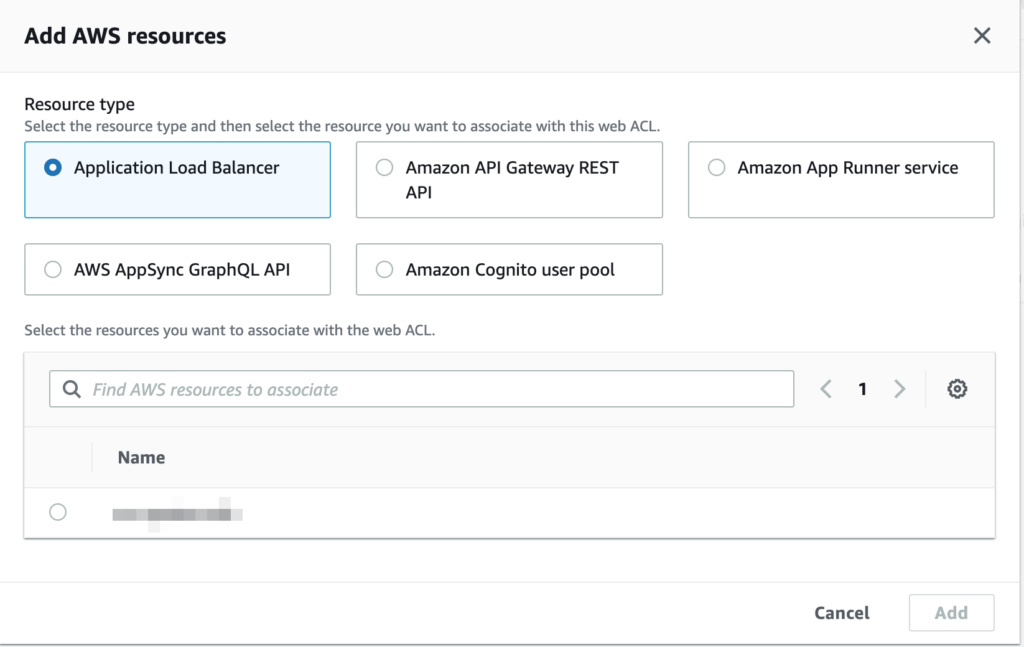
適用したいリソースの追加設定画面が表示されるので以下のように設定します。

| Add AWS resources | |
| Resource type | Application Load Blancerを選択 |
| Select the resources you want to associate with the web ACL | 作成したALBにチェックを選択する |
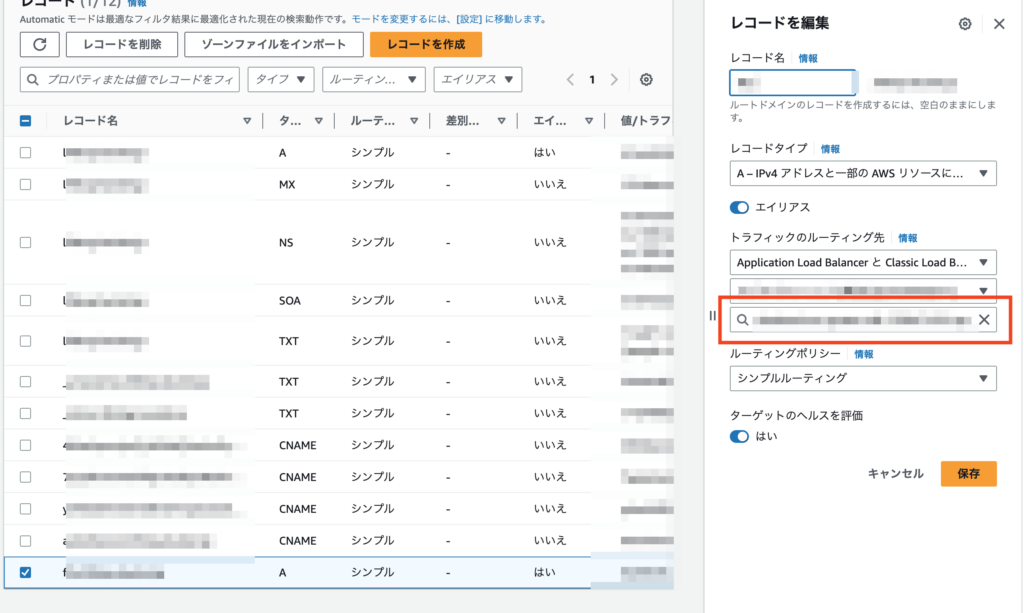
Route53 のAレコードを修正
切替のめRoute53 のホストゾーンから対象のAレコードを選択し、レコードの編集をクリックします。
赤枠の部分を今回、ECS用に作成したALBの情報に修正して保存をクリックします。

以上で環境の切替完了
HTTPで接続しようとするとHTTPSにリダイレクトされることを確認し、問題なく以前のようにサイトが確認できれば完了です。

ECSのAuto Scaling設定
最後にECSのAuto Scalingを設定します。
ECSサービス画面に移動し、クラスタからサービス定義を選択し更新をクリックします。
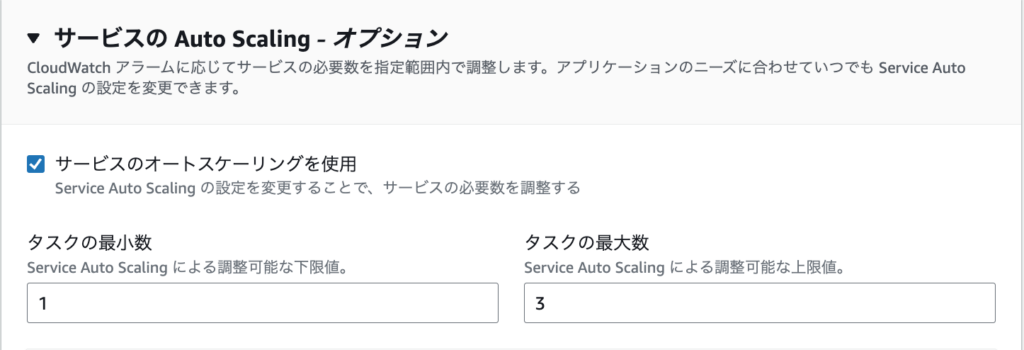
サービスのAuto Scaling - オプションを展開して、サービスのオートスケリングを使用にチェックをします。
タスクの最小数(最低起動数)とタスクの最大数(最大起動数)を設定します。
以下は通常1台、Auto Scalingで最大3台起動する例となります。

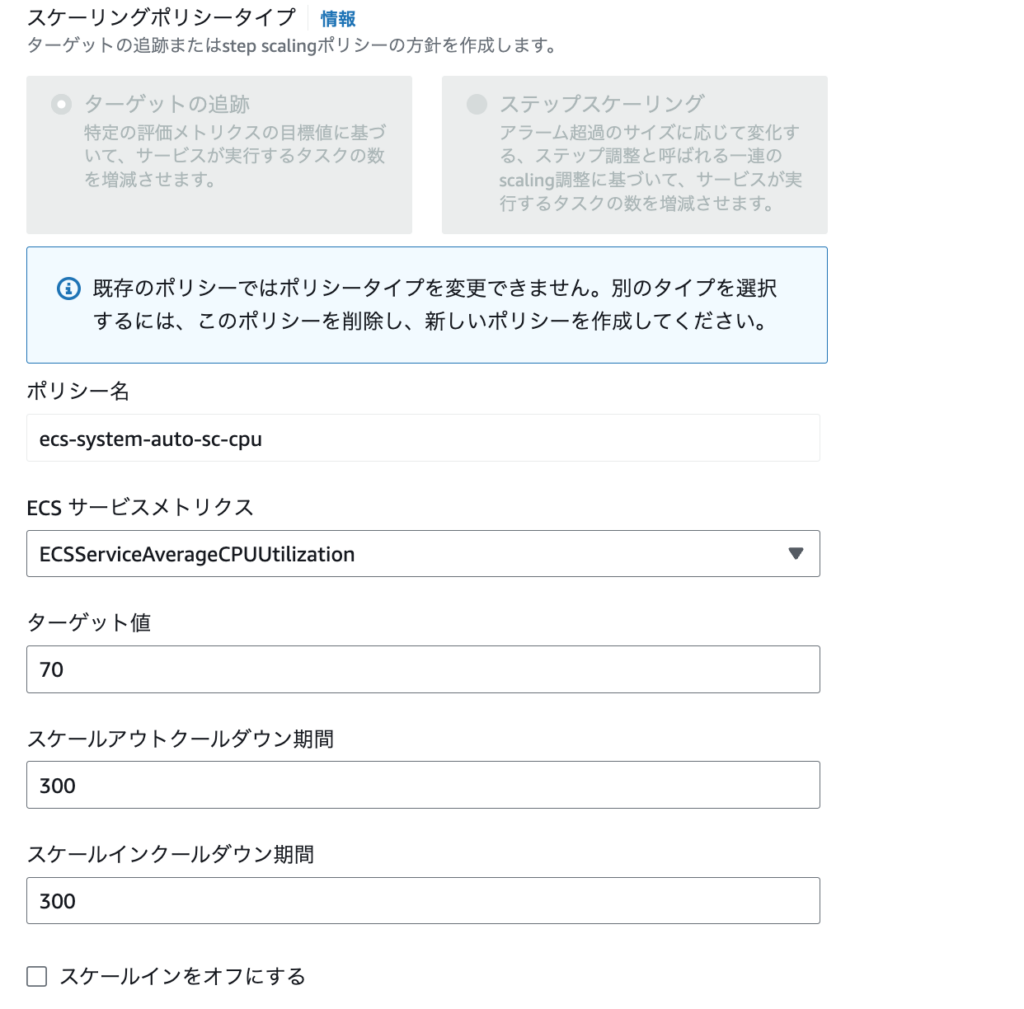
次に設定画面を下にスクロールしてスケール条件を設定します。
以下はCPU使用率が70%を超えた場合に起動数を増やす指定になります。
ポリシー名は任意、ECSサービスメトリクスに 「ECSServiceAvarageCPUUtilization」を選択します。
スケールアウトクールダウン期間、スケールインクールダウン期間としてそれぞれ300秒としています。

条件は「+ スケーリングポリシーをさらい追加」をクリックすることで増やすことができます。
例えばCPU同様いメモリ使用率が70%を超えた場合を対象にする条件を追加する場合は、ECSサービスメトリクスに 「ECSServiceAvarage MemoryUtilization」を選択し同様に設定することができます。
設定が完了したら「更新」をクリックして設定を反映します。
ECS+RDSに切替後の状況
今回、ECS+RDSの環境に切替移行は悩まされていたコンテナの無応答トラブルは無くなりました。
正直な話、サイトのレスポンスに関してはこれまでのEC2 on Docker の環境よりも早くなり、動作も安定してます。
料金に関してして言えば、すぐに旧環境のリソースは削除しましたが実際にはRDSが無償であってもECS環境の方が許容範囲ではありますが高くなります。
今のところコストマネージャのSaving Planの推奨事項でシュミレーションしても削減効果は得られないようなのでこのまま様子を見ていこうと思います。
少なくとも環境は快適になり、面倒見ることも少なくなったのはありがたいことです。










ディスカッション
コメント一覧
まだ、コメントがありません